JavaScriptでゲーム作ろう
プログラミング言語のJavaScriptを使ったゲームの作り方を紹介します。
筆者自身が試行錯誤して作ってきた経験からいろんなサンプルプログラムを公開しているのでコピペ&改造して自由に使ってください。
筆者が作ったゲームを遊んでみたい方はこちらにいくつか用意してあります ▷▷ 筆者が作ったゲーム
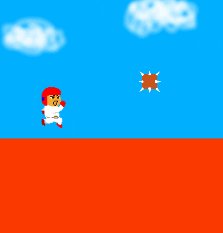
フルスクラッチのサンプルコード
素のJavaScriptだけで作ったフルスクラッチのサンプルです。
ブラウザゲームの操作入力について
ゲームに使う操作入力についての記事。ライブラリ関係なく使えるように素のJavaScriptで作ってます。
PixiJSのサンプルコード
ブラウザ上で高速に画像を描画できるWebGLという技術を内包した2D描画に特化したライブラリ・PixiJSを使ったサンプルです。
EnchantJSのサンプルコード
かつて人気のあったゲームエンジン・enchant.jsを使ったサンプルです。現在は更新が停止してしまい公式サイトも無くなってしまいましたが今でも使うことはできます。
その他のいろいろな記事
-

オンラインエディタのCodePenでゲームを作ろう!
オンライン上でJavaScriptを編集・実行できるエディタです
-

JavaScriptでゲームを作るのに役立つおすすめの本
おすすめのJavaScriptの本です。やっぱり本が一番情報が濃い
-

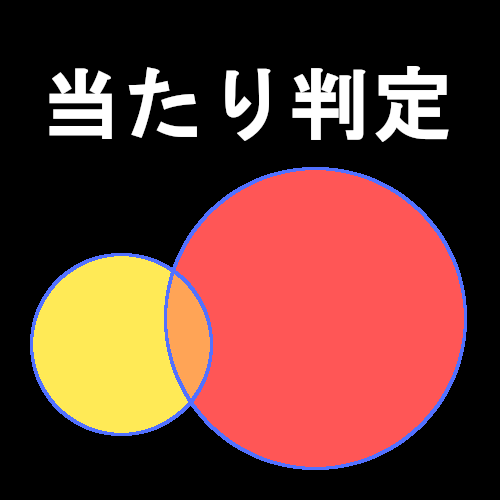
ゲームの当たり判定【超基本】
基本的な当たり判定の作り方です。面白さに影響するとても大事な部分。
-

ブラウザゲームの多言語対応をやってみる
世界を目指すならやはり多言語対応は必須!
-

ブラウザゲームでセーブデータを保存する方法
進行状況やハイスコアなどのデータをブラウザに保存できます
-

monacaでブラウザゲームからアプリを作る方法
monacaを使うと簡単にスマホアプリにできます
JavaScriptのここがすごい!
どんなゲームでも作れる
HTMLのcanvasタグ上で動作するならアクション・シューティング・RPGなど基本的になんでも作ることが可能です。ゲームパッドにも対応できます。
スマホアプリに負けない
以前はブラウザゲームはブラウザ上で動作するため直接本体の処理能力を利用できずに処理が遅いと言われていました。
しかし最近はスマホが高性能化し、またWebGLという非常に高速に画像を処理してくれる機能も使えるようになりました。今ではスマホアプリに見劣りしないゲームを開発可能です。
スマホ・PC関係なく遊べる
JavaScriptで作ればスマホでもPCでも遊べます。androidでもiPhoneでもタブレットでも関係なく遊ぶことができます。
豊富なライブラリ
様々なライブラリが公開されています。うまくライブラリを活用すれば開発コストを抑えつつクオリティの高いゲームを作ることができます。
アプリにもできる
実はスマホアプリにすることもできちゃいます。ハイブリッドアプリと呼ばれます。