ゲームサイトを作りたいぃぃぃぃぃぃ!!!
俺様のサイトを作りたいのに良いデザインのテーマが無いぃぃぃ!!!!
と困ってる方のために私が作ったWordPressテーマを無料配布しています。
このテーマはサイト上でブラウザゲームが遊べるようなデザインしてあります。
レスポンシブ対応でスマホでもPCでもちゃんと遊べます。
デモサイトはこちら ▷▷ デモサイト
私が運営しているゲームサイトのデザインをベースに必要最低限のコンパクトなテーマにしています。
私のゲームサイトはこちら ▷▷ ウェブゲームセンターコスモ
ただ、このテーマは普通のWordPressのテーマのような親切な作りにはなっていません。
しかし、その分かなり簡素な作りになっていてファイル数が少なく構造もわかりやすいので初心者でも直接ファイルをいじってカスタマイズしやすくなっています。
WordPressのデザインの作り方を一から勉強しなくてもHTML・CSSが少し分かればカスタマイズできると思います。
こちらで無料ダウンロードできます ▷▷ BOOTH
ではとりあえず簡単に使い方を説明します。
ゲームサイトテーマのインストール
すでにWordPressは導入されている前提で話を進めます。
そもそもWordPressが分からないという方は検索で調べてください。
テーマをインストールするにはWordPressの管理画面の左側にある「外観」の中の「テーマ」を選択します。
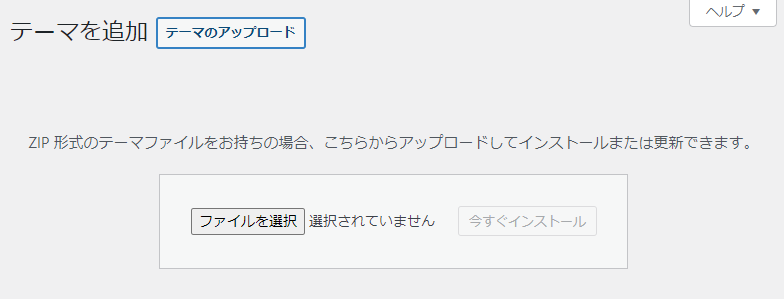
画面が切り替わり左上に「新規追加」のボタンが表示されるのでそれをクリックし、次に同じ場所に「テーマのアップロード」というボタンが表示されるのでそれをクリックします。

上のような画面が表示されるのでダウンロードしたzipファイルをドラッグ&ドロップするか「ファイルを選択」から選択してください。
「今すぐインストール」ボタンを押してインストールしてください。
その後、テーマ画面に戻ると一覧に「little-cosmo」が表示されているので「有効化」ボタンを押してください。
これでテーマが切り替わります。
エディターについて
現在のWordPressはブロックエディターというのに変わっているんですが、私のテーマはそれに対応していません。
以前のエディターはプラグインで配布されているのでそれをインストールします。
管理画面の左のメニューから「プラグイン」→「新規追加」と進めます。

すると一覧の中に上の2つが表示されると思います。
もし表示されていなければ右上にある検索窓に入力して検索してください。
この二つをインストールして有効化してください。
ゲームの投稿について
ゲームの投稿は管理画面のメニュー「投稿」から行います。
この投稿が普通のWordPressとは違うところがあるので注意してください。
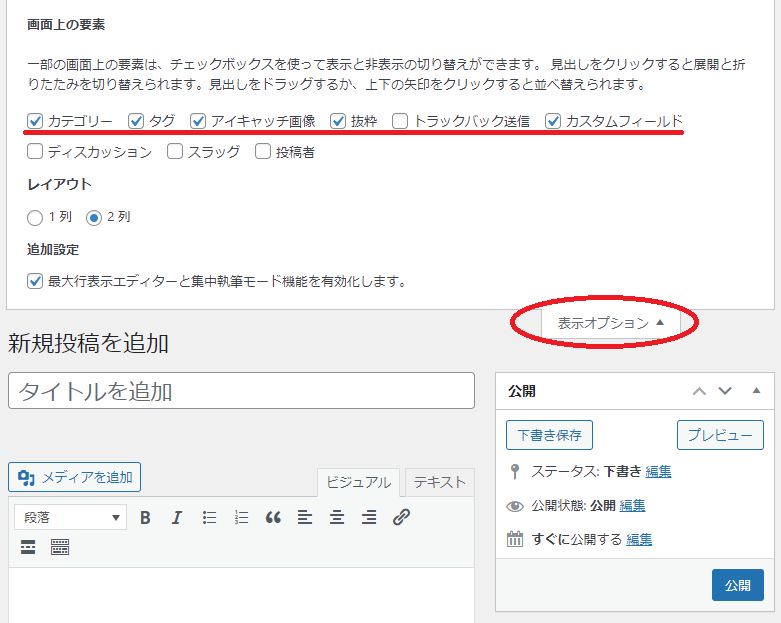
まず投稿画面の右上の「表示オプション」をクリックしてください。

すると上の画像のようなチェックリストが表示されるので同じところにチェックを入れてください。
これで投稿画面の下の方に項目が追加されて編集できるようになります。
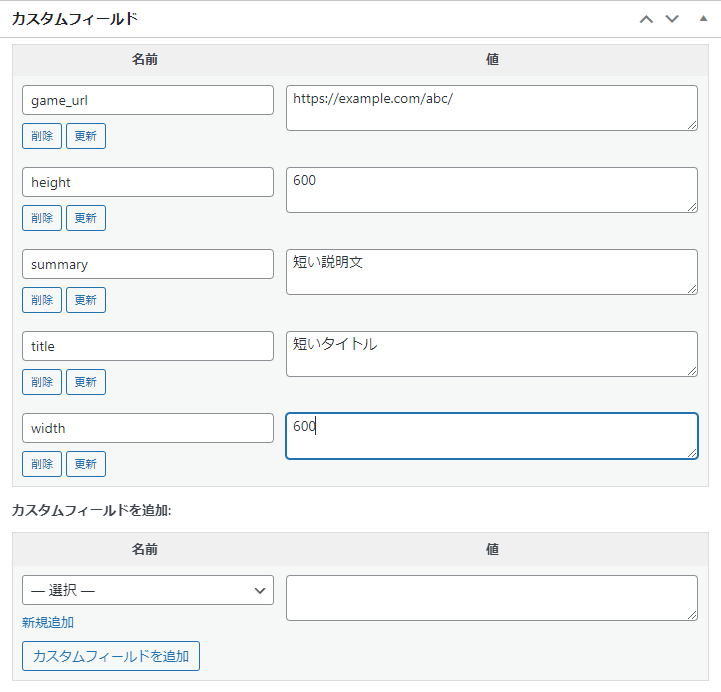
ゲームの表示には追加したカスタムフィールドに項目を追加する必要があります。

カスタムフィールドは最初だけ「新規追加」で登録する必要がありますが、次回以降は「選択」で選べるようになります。
入力する項目は以下です。
- game_url ・・埋め込みたいゲームのあるURLを記入します。
- width・・ゲーム枠に表示するゲーム画面の幅です。最大600です(単位は不要です)
- height・・ゲーム画面の高さです。最大600です(単位は不要です)
- title・・一覧ページの小さいスペースに入る短縮のタイトルを入れます。
- summary・・一覧ページ用の短い説明文を入力します。
カスタムフィールドは入力したらからなず「カスタムフィールドを追加」ボタンを押してください。
時々同じものがダブって入っていることがります。表示がおかしくなった場合はダブっていないか確認してください。ダブっていたら削除してください。
ゲームのアップロード
自分で作ったゲームを表示するにはゲームファイルのアップロードを別に行う必要があります。
ファイルのアップロード方法は使用しているレンタルサーバーで調べてください。
ファイルをアップロードした場所のアドレスがgame_urlです。
ゲーム画面について
ゲーム画面は600×600になっています。
サイズは600を最大にしてwidth・heightを入力してください。
縦長や横長のゲーム画面でも真ん中にうまく収まるようになっています。
スマホでの表示の場合はゲーム画面は非表示になり代わりに「PLAY▷」ボタンが表示されます。
ボタンを押すと全画面でゲームが表示されます。
タイトルと説明文について
投稿のタイトルは検索などを考えてキーワードなどを盛り込んだ長いタイトルをつけると思います。
ただ、そうした場合に一覧ページやスマホでの表示時にデザインが乱れてしまうのでカスタムフィールドに短いタイトルを入れてそれを表示するようにしています。
ゲームページのタイトルもこの短いタイトルが表示されていますが、実は隣の小さいサムネイルがh1になっています(マウスオーバーするとタイトルが表示されます)。
カテゴリーとタグの一覧
デモサイトで使われているサイドバーにあるカテゴリーとタグの一覧表示はワードプレスの標準ウィジェットです。
左のメニューの「外観」→「ウィジェット」にある「カテゴリー」と「タグクラウド」をウィジェットエリアの「sidebar1」または「game-side」に追加してください。
オプションの「投稿数を表示」にチェックを入れると投稿数が表示されます。
テーマのカスタマイズについて
テーマをカスタマイズする場合は直接ファイルを編集してください。
かなりシンプルなテーマなので少しHTMLとCSSが分かればなんとかなると思います。
ローカル環境
直接ファイルを書き換えるにはローカルで動かせる環境があった方が良いです。ローカル環境とは自分のパソコンの上で動く環境です。
「wordpress ローカル環境」などで検索するとやり方がすぐ見つかります。
テーマの構造
ワードプレスはいくつものphpファイルで出来ています。
ヘッダーやフッターは分割されていて各ページが表示される際にくっつけられて表示されます。
私のテーマでは「front-page.php」がトップページ、「archive.php」がカテゴリーページとタグページ、「single.php」がゲームページ、「page.php」が個別ページになってます。
「index.php」はwordpressでは他の使えるページが無い場合に表示されるものでトップページというわけではないです。
フォルダの「css」と「javascript」はそれぞれcssファイルとjavascriptのファイルが入っています。
style.cssは実は中身は空です。
しかしこの位置にstyle.cssが無いとWordPressはエラーになるのでおいています。
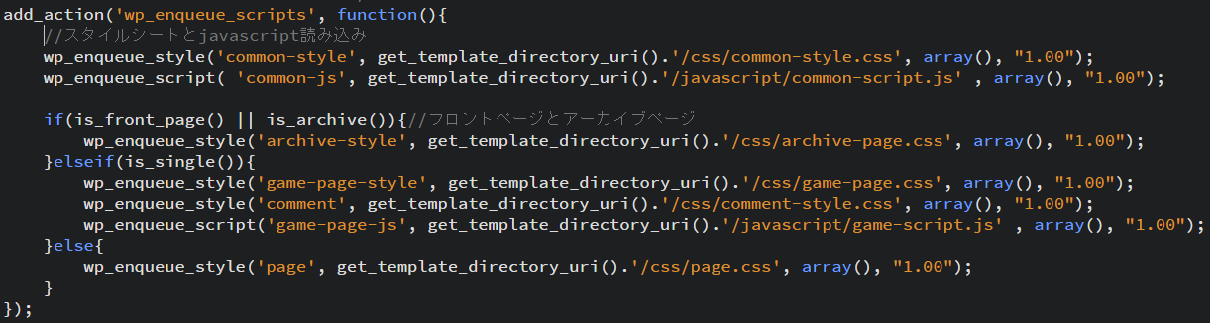
cssとjavascriptはfunctions.phpで読み込まれるようになっています。

cssファイルとjavascriptファイルを変更した場合、最後の引数(1.00となってるところ)の値を変更すると違うファイルと認識されて読みこまれるのでキャッシュの問題も気にしなくてすみます。
ゲームサイト作ってね!!
説明はとりあえず以上です。
需要があったら追記します(‘ω’)ノ
もっと詳しく聞きたい方はtwitter(@inwan78)にDMしてください。
みんな頑張って「俺の考えた最強のゲームサイト」を作ってね!!!
