PICO-8は1980年代に大人気だったゲーム機「ファミリーコンピューター」のようなレトロなゲームが作れるゲームエンジンです。
レトロ感に特化しているので制限されている所が多いですが、そのおかげて楽に作れる部分も多く初心者でも簡単にゲームを作ることができます。
世界最大のフリーゲームサイト「itch.io」でもPICO-8製のゲームがたくさん公開されています。
PICO-8は有料で15ドルほどしますが私個人が使ってみた感想として間違いなく15ドル以上の価値があると断言できます。
というわけでPICO-8をゲームエンジンとして超おすすめしたいのでばっちりがっつり解説していきます。
※ちなみに筆者はPICO-8でこんなゲームを作ってみました。
PICO-8はレトロ感が最強のゲームエンジン
まず、何がレトロ感を出しているかというと解像度です。PICO-8の解像度は128×128ドットしかありません。これは何とあのファミコンの半分です(ファミコンは256×240)。さらに初代ゲームボーイ(160×144)よりも小さい!
そして使える色が16色しかありません。
この解像度の低さをプラスととるかマイナスと取るかは人それぞれだと思いますが、解像度が低いことの最大の利点は「お絵かきが下手でもどうにかなる」って点です。「ゲーム作りたいけどキャラとか作るの無理だし。。」みたいに思ってる人に断然優しいのが低解像度です。
そして素晴らしいことにこの低解像度の絵(ドット絵)を描く専用のツールがPICO-8に入っているので他にソフトを用意する必要がありません。
音楽もレトロ感たっぷりのピコピコ音です。そしてこのピコピコ音楽が作れる音楽作成機能もあります。
作った画像や音楽はpngファイルやwavファイルにして書き出すことも可能です。
ツールとしてだけでも15ドル分の価値はあります。
いろんな動作環境を選べる
ゲームを作っても動作する環境が限られているとなかなか人に遊んでもらえなくて困ります。しかしPICO-8は作ったゲームをいろんな形に出力できるので様々な環境で遊ぶことができます。
パソコン(windows、Mac、Linux)の実行ファイルにすることもできますし、ブラウザゲームとしても出力できます。ブラウザゲームはスマホ上では自動でバーチャルパッドが表示されるようになっています。バーチャルパッドがデフォでついてるのはかなりポイント高いです(他のゲームエンジンでは自分で設定する必要がある)。
いろんなゲームの中身が見れる
PICO-8にはSPLOREという機能があります。これはPICO-8用の掲示板に投稿されたゲームを遊ぶことができる機能です。
PICO-8では作ったゲームはカートリッジと呼ばれていて、SPLOREでカートリッジをPICO-8内にダウンロードして遊ぶことができます。
このカートリッジ、実は中身が全部見れます!!画像も音楽もプログラムも!!!
そして保存もできます!!
これの何がすごいって世界中のすごい開発者の技を見れるってことです。
特にゲームプログラムなんて他の人が作ったものを見る機会なんてなかなか無いと思います。これはものすごい付加価値ですよ!!!
他の人の作ったゲームを改造したりしながらじっくり勉強できるのはものすごい利点だと思います。将来プログラマーを目指してる学生にとってはすごい教材になると思います。
PICO-8を購入しよう!
さて、ここまで読んでPICO-8使ってみたくなったと思うので早速購入しましょう。
公式サイトが残念ながら英語しかないので自力でどうにか頑張るか翻訳を駆使するかして切り抜けてください。
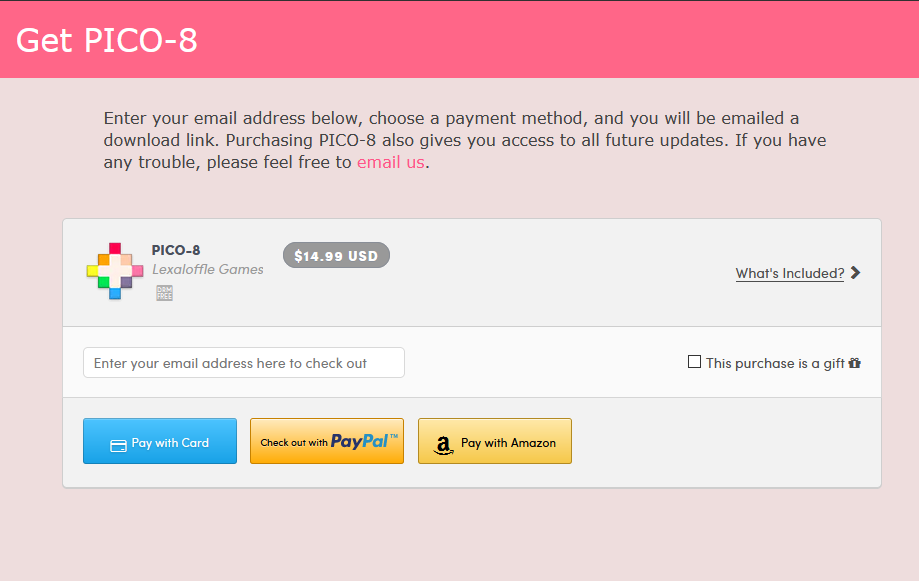
とは言っても下の画像の場所でメールアドレスを入力して支払方法を決めるだけです。

メールアドレスにダウンロードの案内が来るので間違えないように注意してください。
支払方法はカード・paypal・amazonと選べます。
私は支払いをPayPalでしたんですがPayPalだとダウンロードできるようになるまで1日くらいかかりました。何か手続きに時間がかかるらしいです。
いくつかメールが来ますが最終的に手続きが完了すると下のようなメールが来るのでリンクをクリックしてダウンロードページに行ってダウンロードしてください。

さっそく起動しよう!
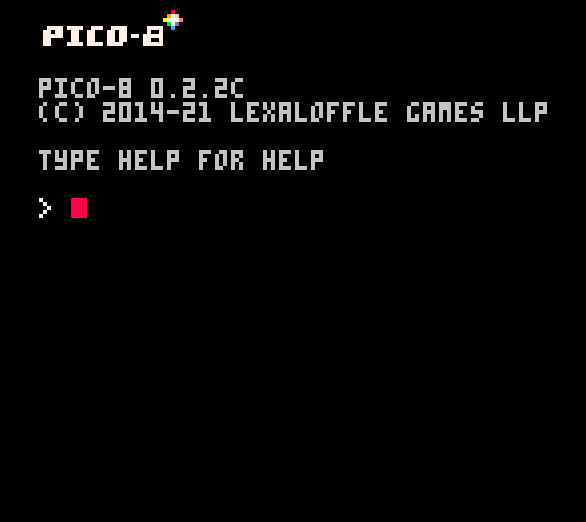
PICO-8を起動すると下の画像の画面が表示されます。

これはコマンドプロンプトと呼ばれるもので昔のパソコンみたいな画面です。ここに文字を打ち込んでいろいろ行うようになっています。プログラムのロードとか実行とかはここで行います。
この画面でESCキーを押すと以下の画面が表示されます。

これが開発画面です。右上表示されているアイコンでツールを切り替えます。
ここでESCキーをもう一度押すとさっきのコマンドプロンプトに戻ります。
デモゲームを遊んでみよう
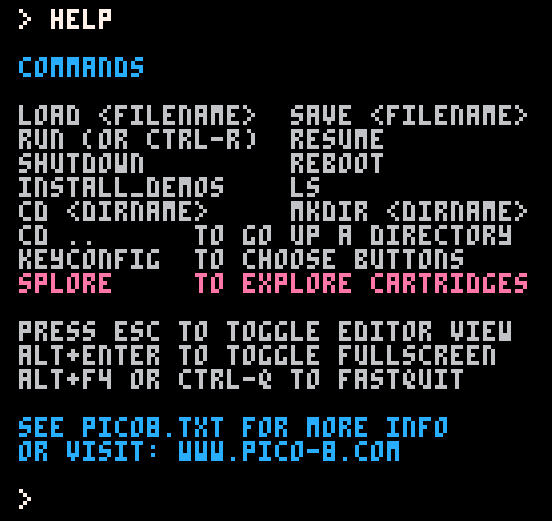
コマンドプロンプトで「help」と入力してenterを押すと何やら英語が表示されます。

PICO-8で使うコマンドの一覧です。大文字で表示されていますが入力は小文字で行ってください。
ここにある「install_demos」を入力するとデモカートリッジがインストールされます。
デモはdemosフォルダにインストールされているのでカレントディレクトリを移動する必要があります(ここから少し聞きなれない言葉が多く出てきますが頑張ってください)。
カレントディレクトリは現在自分がいるフォルダのことです(ディレクトリとフォルダは同じ意味)。今はルートディレクトリにいるんですがデモはdemosディレクトリにあるのでdemosディレクトリに移動する必要があります。そのコマンドが「cd ディレクトリ名」です。「cd demos」を実行するとdemosディレクトリに移動します。※cd コマンドの詳しい使い方はちょっと説明が面倒なのでググってください。
ここで今度はインストールされたものを確認するためにフォルダの中身を見る「dir」コマンドを使います。もしくは「folder」と入力するとフォルダーが開いて見れます。
この一覧の中にある拡張子が「.p8」になっているものがPICO-8のカートリッジです。
カートリッジの実行
次にこのカートリッジを読みこんで実行してみましょう。
カートリッジは「loadカートリッジ名」でロードします。この中で好きなものを一つ選んでロードしてください。おすすめはJELPIです(「load jelpi.p8」と入力してみましょう)。そして「run」と入力、もしくはCTR+Rでカードリッジを実行します。
するとゲームが起動して画面が切り替わります。

終了したい場合はESCキーを押してください。また起動したい場合はCTR+Rしてください。
ゲームは矢印キーとZ、Xキーそしてenterキーでを使います。パソコンで使えるゲームコントローラーも使うことができます。
プログラムの編集について
ESCキーを押してゲームを止めたあともう一度ESCキーを押すとエディタ画面になります。するとゲームのプログラムが表示されます。

ここでプログラムを編集を行えるんですがこの画面では非常に見づらいです。なのでプログラミングはテキストエディターを使いましょう。
テキストエディターはプログラミングの作成などに使われる文字入力ソフトです。持っていない方はダウンロードしましょう。おすすめは「visual studio code」です
インストール後に「pico-8」のプログラムをわかりやすく表示してくれるように拡張機能をインストールしましょう。左上に並んでるアイコンの一番下のブロックみたいな四角をクリックして「pico-8」と検索すると拡張機能が出てきます。その中でとりあえず一番評価の高い「pico8vscodeeditor」を入れて有効化しておきましょう。
テキストエディタで開いた場合(ファイルをドラッグ&ドロップすると開きます)一番上に
pico-8 cartridge // http://www.pico-8.com
と書かれた部分は絶対に消さないでください。
また下にある
SPLOREでゲームを遊んでみよう
さて最後に最初の方で紹介したSPLOREで他の人が作ったゲームを遊んでみましょう。
コマンドプロンプトで「splore」と入力すると起動します。
その画面で左右キーを押すと画面がいろいろ切り替わります。その中に「FEATURED」と書かれたところがあります。ここで上下キーを押すとゲームが選べます。好きなのを選んでZまたはXキーで実行できます。
めちゃくちゃたくさんゲームがあるのでこれらのゲームが遊べるゲーム機としてだけでも15ドル以上の価値があると思います。
ここで遊べるゲームは当然PICO-8製なので勉強すれば自分でも同じようなものが作れるようになります。
PICO-8でプログラミングしよう!
ここからは実際にPICO-8でプログラミングしていきます。まずは文字の表示からしてみましょう。
プログラミングで最初にやる「hello world」ってやつですね!
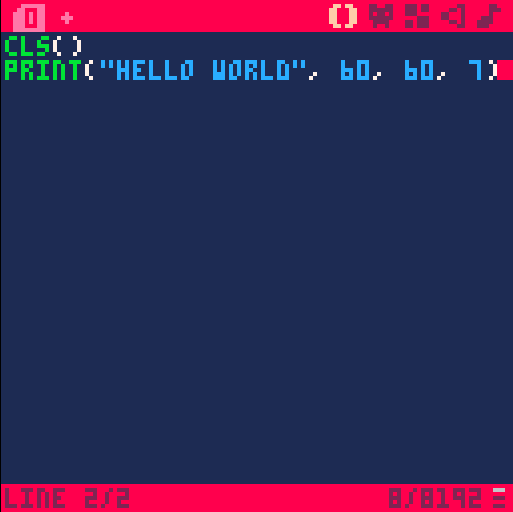
PICO-8を起動したらESCキーを押してエディターを開きます。そこに
cls()
print("hello world", 60, 60, 7)

と入力してCTR+Rを押してください。
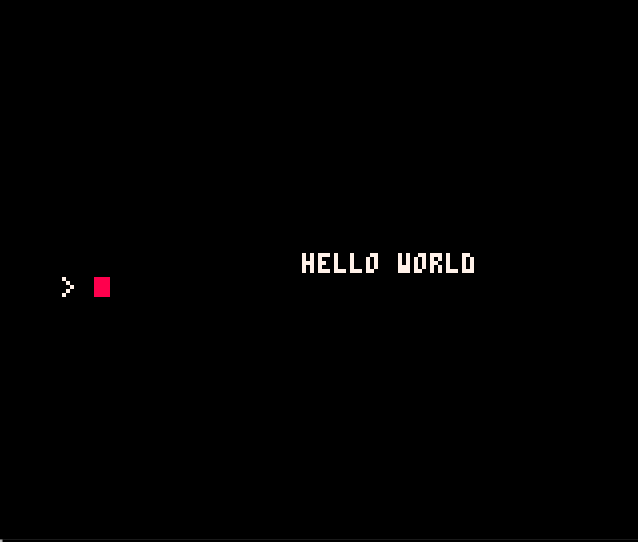
下の画像のように表示されると思います。

内容を簡単に説明すると、cls()は表示されているものを全部消してくれる関数です。
※関数は命令みたいなものです。また命令時に値を渡すことがありますがこれを引数と言って()内に書きます。
print()は文字を表示する関数です。引数は表示する文字列、x座標、y座標、色になっています。とりあえずこれらの引数を変えて遊んでみてください。ただしいくつかルールがあります。
- 文字列は必ず「”」または「’」で囲むこと
- 日本語は使わない(入力できなくなります)
- x、y座標はどちらも0~127(これ以外は画面外になる。)
- 色は1~15(0は黒で見えない)
変更したらまたCTR+Rで実行してください。
プログラムを保存する
では作ったプログラムを保存しましょう。
で、保存先ですが練習のプログラムをまとめて入れておくフォルダを作ってそこに保存するようにしましょう。
フォルダを作るにはコマンドプロンプトで「mkdir フォルダ名」と入力します。好きな名前を付けて作ってください。
フォルダを作ったら「cd フォルダ名」で移動します。そして「sample ファイル名」でプログラムを保存します。名前はなんでもいいですが
save sample1
とかにしておくと良いかと思います。
一度名前を付けると次回からはCTR+Sで保存できます。
コマンドプロンプトで「dir」か「folder」と入力して作ったファイルがあるか確認してください。
ファイルを作ったら今後はテキストエディタで開いて編集できます。
Lua言語
PICO-8のプログラミングはLua言語というプログラミング言語で行います。
文法についてはこちらの記事がさっくりまとめてくれているので参考になると思います。
ゲームの更新処理
では次はもうゲームっぽいことをやっていきましょう。
PICO-8ではゲームに使われる重要な関数が3つあります。
- _init()・・ゲーム開始時に最初に実行される
- _update()・・更新処理。1秒間に30回行われる
- _draw()・・描画処理。画面を書き換えるタイミングで呼ばれる(_updateの後)
この3つの関数は自動的に実行されます。
とりあえず実際に作ってみましょう
function _init()
x = 0
y = 0
end
function _update()
x = x + 1
y = y + 1
end
function _draw()
cls()
print("a", x, y, 7)
end
さっき作ったプログラムの2行を消して↑のように入力して実行してみてください。Aの文字が左上から右下に移動していくはずです。
ざっくり説明するとx、yは座標を入れておく変数(入れ物)でゲーム起動時に_init()で両方とも0が入ります。そして_update()で座標が毎回1ずつ増えます。で、_draw()で毎回画面を一度奇麗にしてからAの文字をx、yの位置に表示しています。
関数の作り方
functionは関数を作るときに使う言葉です。functionの後は関数名で()を付けます。そして関数の終わりはendで閉じます。
functionとendの間が関数の中身です。この中身は中身だと分かりやすいように右に寄せます(インデント)。これはTABキーでする派とスペース2回でする派があります。ちなみにこの2派はキノコの山とたけのこの里の争いと同じくらい争われています(知らんけど)。
画面外に出ないように条件を付ける

今はAが画面外まで行ってしまいます。これを条件を付けて画面外に行かないように変更しましょう。
function _init()
x = 60
y = 0
vx = 1 --追加
vy = 1 --追加
end
function _update()
x = x + vx
y = y - vy
if y < 0 or y > 127 then --追加
vy = -vy --追加
end --追加
if x < 0 or x > 127 then --追加
vx = -vx --追加
end --追加
end
function _draw()
cls()
print("a", x, y, 7)
end
「–追加」と書かれてる行が今回追加した部分です。ちなみに–はコメントでこれ以降の文字はプログラムに影響しません。※pico-8内ではひらがなとカタカナが使えますが漢字と濁点は使えません。↑をコピペすると文字化けします。
vx、vyはAの移動量です。この移動量を画面外に出そうになったときに+ーを反対にして画面外に出ていかないようにしています。
if文と条件
if文は指定された条件が正しいときにthen以下の処理を行います。条件はifとthenの間に書きます。
上の例では条件は2つあってy < 0とy > 127です。これはどちらか一つが満たされればいいのでorでつないでいます。もし両方満たす必要があればandを使います。
ifの終わりはendで閉じます。
数値を変えて遊んでね
今回はここまでです。
更新処理を使うことで動きが出てゲームっぽくなりましたね。
あとは数値をいじくって遊んでみてください。小数点以下も使えます。条件式も変えてみてください。
いろんな図形を描いてみよう
単純な線や円や四角は関数で簡単に書けるようになっています。
描くだけなら簡単なので一気に紹介します。
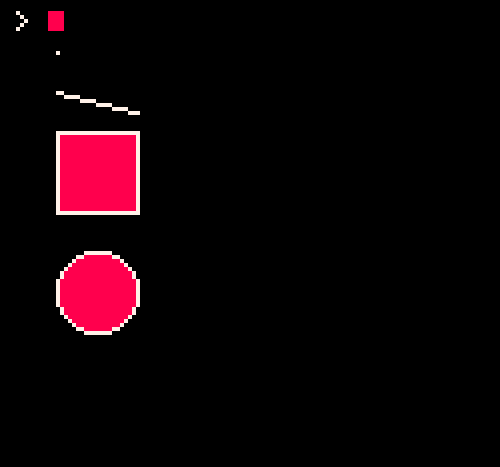
cls() x = 10 y = 10 col = 7 pset(x, y, col) y = 20 line(x, y, x+20, y+5 , col) y = 30 rectfill(x, y, x+20, y+20, col+1) rect(x, y, x+20, y+20, col) x = 20 y = 70 r = 10 circfill(x, y, r, col+1) circ(x, y, r, col)
↑を入力して実行すると下のように表示されます。

さっくり説明するとまずは変数のx、yが座標です。colは色、rは半径です。
関数はpset()がピクセル(点)、line()が線、rect()は四角の線のみでrectfillが塗りつぶしあり、circ()が円の線のみでcircfill()が塗りつぶしありです。
line()は最初の2つの引数が線を引き始める場所、次の2つが線を引き終える場所です。
rect()の最初の2つは四角の左上の点、次が幅、その次が高さになります。
円と四角がそれぞれ2つの関数が重なる位置になってますが塗りつぶしの上に線が表示されています。プログラムでは後に実行されたものが上に表示されます。
とりあえず数字をいじって遊んでください(‘ω’)ノ
図形を動かそう!
描くだけなんてのはプログラムでもなんでもないしゲームっぽくもない!やっぱ動かしたいよな!!!
というわけで前回使った_update()と_draw()を使って動かして遊びましょう。
function _init()
x = 0
y = 0
w = 1
col = 7
end
function _update()
w += 1
y += 1
end
function _draw()
cls()
line(x, y, x+w, y , col)
if y > 127 then
y = 0
w = 0
end
end
これは線が下に移動しながら広がっていく感じになります。簡単ですね(*‘∀‘)
他のも同様に作っていろいろ動かしてみてください(‘ω’)ノ
もっとすごい動きをつける!!
やっぱさ、ゲームってもっと動きすごいじゃん?
なんかクネクネしたりウネウネしたりボヨンボヨンしたりなんかすごいじゃん?
ということでそれっぽいやつをちょっとやりたいと思います。
そこで三角関数ですよ
数学嫌いな人もいるとは思いますが、必要なんですよ、数学(´・ω・`)
まぁでも今回は三角関数でちょっと動きつけるくらいで大して難しくないので頑張りましょう(書いてる私もほんとは数学全然できないんです(^^;))
function _init()
x = 64
y = 0
r = 15
col = 7
angle = 0
end
function _update()
y += 1
angle += 0.02
if angle > 1 then
angle -= 1
end
end
function _draw()
cls()
circ(x + cos(angle)*50, y, r + sin(angle)*10, col)
if y > 127 then
y = 0
end
end
↑を入力して実行するとこうなります。

すごいっしょ?(`・ω・´)
なんか急にめちゃくちゃすごいことしちゃってる感じでしょ?
PICO-8のcon()とsin()
PICO-8のコサインとサインはcos()とsin()に角度を引数で渡すと値を返してくれます。
ただこの角度が360度の度数ではなく0~1です。0が0度で1が360度です。だから90度だと0.25です。
分かりづらいですが実際ゲーム内で「ここは絶対120度!」みたいに自分で指定することはほぼ無いです。だいたい式を書いておいてそれが計算されて表示されることがほとんどです。
なのであんま気にせずいじくり倒してみればなんとなくわかるよ!!( `ー´)b
いろいろ変えてやってみよう!!
もうここまでできればあとはx、y、幅、高さあちこちにcos()とsin()をぶち込んで遊ぶだけだぜ!!

というわけでいろいろ作ってみたんで皆さんも同じようなもの作って遊んでみてね。



