ブラウザゲームとはChormeやEdge、safariなどのwebブラウザの上で遊べるゲームのことです。
webブラウザ上で動作するのでスマホやPCにインストールする必要が無く気軽に遊ぶことができます。
そんな気軽に遊べるブラウザゲームの作り方や、作るうえでのメリット・デメリットなど気になるところを初心者向けに簡単に解説します。
どんなゲームが作れるの?
ブラウザゲームはブラウザの上で動作するため直接本体の機能をフルに使えるスマホアプリなどと比較するとどうしても処理能力が低くいです。
そのため以前は簡単な作りのものがほとんどでした。
しかし最近はブラウザがかなり進化しているのでほとんどなんでも作れるようになってきています。
うまく作ればスマホアプリに見劣りしないものも作ることができるようになってきています。
2Dであればシューティングやアクションなどの描画の激しいものもほとんど問題なく動作します。
3Dでも低ポリゴンのものであれば作ることができます。
コントローラーにも対応できます。
大雑把に言えば、今風のハイクオリティは無理ですが初代プレステくらいのものであればほぼ作ることができます。
ちなみに筆者もブラウザゲームを作って公開しています。
興味ある方は参考に遊んでみてください。
メリット・デメリット

ブラウザゲームを開発する上でのメリットやデメリットにはどんなものがあるでしょうか。
メリット
chromeやsafariなどのブラウザ上で遊べるため機器や機種に依存することなく遊べます。
iPhoneやAndroidなどのスマートフォン、iPadなどのタブレット機器、そしてもちろんパソコンでもブラウザがあれば遊ぶことができます。
これら以外の機器でもブラウザが搭載されていれば遊ぶことができるようです。
通常、アプリやソフトであればはそれぞれの機器ごとに専用に作る必要がありますが、ブラウザゲームはブラウザが搭載されているすべての機種で遊ぶことができます。
そのため開発コストを抑えながら多くの人に遊んでもらうことができます。
そして公開にはアプリのような審査が無いのでどんな内容でも気軽に公開できます。
投稿サイトなどを利用すれば無料で簡単にすぐに公開できます。
また、ダウンロード・インストールするが必要ないので遊んでもらうまでのハードルも低いと感じます。
デメリット
ブラウザ上で動作するため処理能力はどうしてもスマホアプリなどにかないません。
しかし、現在はブラウザの性能が向上しているのでよほど処理負荷のかかるようなものでない限りはアプリと比較しても見劣りしないクオリティで作ることは可能です。
もう一つ大きなデメリットとしては収益しづらいというのがあります。
今のところ個人開発ではスマホアプリのようにゲーム内にgoogleの広告を表示させることができません(法人しかできないようです)。
投稿サイトなどへ投稿する場合は収益化は不可能です。
自分のサイトで公開する場合はサイト全体で収益化するなどの工夫が必要となります。
今後Googleの規約が変更される可能性も無いわけではないので期待して待ちましょう。
ブラウザゲーム制作の方法
基本的にブラウザゲームはプログラミングを使って作られます。
しかしプログラミング無しでも簡単に作れるサービスやソフトもあります。
どのような作り方があるのか一通り見ていきましょう。
ブラウザゲームが作成できるサイト
お手軽に作りたいならブラウザ上で作れるサービスを提供しているサイトを利用するのがおすすめです。
脱出ゲームメイカー
脱出ゲーム専門の制作&投稿サイト。
自分が作った作品を投稿したり、他の人が投稿した作品を遊ぶことができます。
作成はスマホアプリで行うようになっています。
PliCy
フリーゲームの投稿サイト。
専用ページでゲームを作ることができるようになっています。
アクション、PPG、ノベルゲームをサイト上で作ることができます。
定期的にコンテストなども開催されているようです。
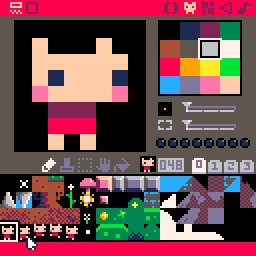
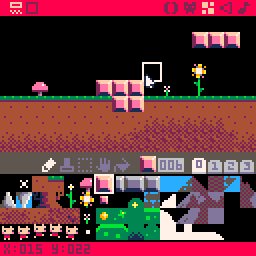
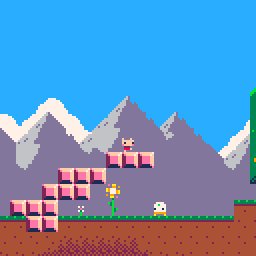
Bitmelo
ブラウザ上でゲーム開発ができるサービスです。
ユーザー登録不要でサイトにアクセスするだけですぐにブラウザ上に開発環境が起動してゲームを作ることができます。
ドット絵エディターやマップエディター、音楽エディターがある統合開発環境でJavaScriptによるプログラミングもできます。
作った作品はファイルとして出力もできるようなので自分のサイトや投稿サイトにもアップできるようです。
ただし、残念ながら日本語には対応していないようです。
ブラウザゲームが作れる制作ソフト
ゲーム制作ソフトを使えばプログラミング無しで作ることができます。
RPGツクールMZ
20年以上歴史のある2DRPGが作れる超有名ソフト。
RPGが作りたいなら第一候補としてあげて間違いないソフトです。
工夫次第ではRPG以外のジャンルもいろいろ作れるようです。
有料ソフトですが30日間無料で使えるお試し期間があります。
ティラノビルダー
プログラミングの知識が無くても簡単な操作でノベルゲームを作成できるソフトです。
専用の公開サイトも用意されていて作った作品をすぐに公開できます。
また、iPhone・androidのアプリにすることもできるようです。
GB Studio
プログラミング無しでゲームボーイ風のゲームが作れる無料開発ツールです。
エミュレーターで動かせる本当のゲームボーイソフトにもできるようです。
残念ながら日本語には対応していないようです(日本語のテキスト表示は非公式で出てます)。
ブラウザゲームが作れるゲームエンジン
ゲームエンジンには以下のものがあります。
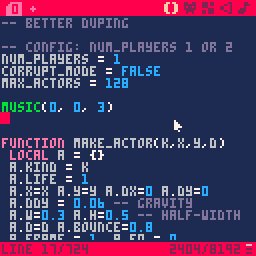
PICO-8
 レトロな雰囲気に特化したゲームエンジン。
レトロな雰囲気に特化したゲームエンジン。
統合開発環境になっていてPICO-8だけでドット絵やマップ、音楽も作れてプログラム内で簡単に使うことができます。
レトロゲーム機のような作りになっていて解像度がかなり低く、使える色数も16色しかないのが特徴的です。
プログラミングはLua言語で行います。
ブラウザ向けだけでなくPC用の実行ファイルも作ることができます。
値段は$14.99と有料ですがこれ一本で作れることを考えるとかなり安いと思います。
PICO-8で作られた作品としては「celeste」が有名です。
PICO-8について詳しくはこちらの記事に書いてあります。
Defold
 スマホアプリのキャンディクラッシュを制作したKingが開発・運営している完全無料の2Dゲームエンジンです。
スマホアプリのキャンディクラッシュを制作したKingが開発・運営している完全無料の2Dゲームエンジンです。
アプリ開発用ですがブラウザゲームも作れます。
残念ながら国内では利用者が少ないみたいでネットにも情報が少ないです。
使用するプログラミング言語はLuaです。
Defoldで作られた作品には「SECTOR781」などがあります。
Godot Engine
![]() オープンソースで開発されていて無料で使えるゲームエンジン。統合開発環境。
オープンソースで開発されていて無料で使えるゲームエンジン。統合開発環境。
様々なプラットフォームに対応できます。
プログラミング言語はC#、C++とPythonに近い独自言語のGDScriptが使えるようです。
これもやはり日本語での情報は少ないです。
Godot Engineで作られた作品として「Upset Crab」があります。
Unity
スマホアプリ制作で人気のUnityも一応ブラウザゲームを作ることは可能です。
しかし残念ながらスマホのブラウザでの動作は保証されていません。
とは言え、PCのみでも良いと割り切れば強力なゲームエンジンです。
Unityのブラウザゲームが遊べる・投稿できるサイトのUnity Roomでどんな作品があるか見てみると良いでしょう。
JavaScriptで作る
ウェブサイトに動きをつけたりウェブアプリを作ったりできるプログラミング言語のJavaScriptでもブラウザゲームを作ることができます。
JavaScriptで作ればどんな内容でも作ることができますがプログラミングの知識が必須になります。
(上で紹介しているゲームエンジンでももちろんプログラミングは必要ですがJavaScriptで作る場合はほぼすべてを自力で作ることになります。)
JavaScriptを使ったゲームの作り方についてはこちらの記事に詳しく書いています。
ブラウザゲームの公開方法

ブラウザゲームを作ったら公開しましょう。公開方法としては基本的に2つの方法があります。
投稿サイトを利用する
フリーゲーム投稿サイトを使えば簡単に公開できます。
基本的にどのサイトでも作った作品のファイルをまとめて一つのzipファイルにしてアップロードすると公開できます。
下記の投稿サイトで投稿できます。
- フリーゲーム夢現・・ブラウザゲームを自分のサイトで公開している場合は外部リンクにできる
- ふりーむ!・・公開にはちょっとした審査がある
- PliCy・・年齢層は低めな感じ
- ゲームアツマール・・ニコニコ動画のゲーム投稿ページ。
- itch.io・・世界最大のゲーム投稿サイト。公開されている数がすごすぎて遊んでもらいにくい
多くの人に遊んでもらいたいのであればすべてのサイトで公開した方が遊んでもらえるチャンスが多くなります。
自分のサイトを作って公開する
公開するなら自分でサイトを作って公開することもできます。
自分のサイトを作るにはドメインを取得したり、サイトのデザインをしたりとちょっと大変ですが自分専用のオリジナルサイトが作れるのは楽しいのでお勧めです。
ただし、自分の好きなようにサイトを作り込める代わりに、Googleなどの検索で見つけにくいという大きな欠点があります。
多くの人に遊んでもらうにはSNSやブログでの宣伝が絶対に必要です(投稿サイトを使う場合でもSNSでの宣伝はやった方が良いです)。
★WordPressのゲームサイト用テーマ作りました。
無料でダウンロードできるので興味ある方は使ってみてください。
まとめ:とにかく作ってみようぜ!
ブラウザゲームの作り方についてさっくり解説してみましたがいかがでしたでしょうか?
いろんな方法で作ることができるので誰だってゲームは作れます。
「作りたい!」と思っているならさっさと始めましょう!!
はやく始めればはやく技術も上がります。
とにかく作ってみようぜ!!
★作ったブラウザゲームをブログに埋め込む方法











